Работа с Unity UI
habrahabr.ru/post/248273/
xgm.guru/p/unity/ui-manual
docs.unity3d.com/ru/520/Manual/HOWTO-UIMultiResolution.html
docs.unity3d.com/ru/520/Manual/HOWTO-UICreateFromScripting.html
sgteam.ru/%D0%BA%D1%80%D1%83%D1%87%D1%83-%D0%B2%D0%B5%D1%80%D1%87%D1%83-%D0%B7%D0%B0%D0%BF%D1%83%D1%82%D0%B0%D1%82%D1%8C-%D1%85%D0%BE%D1%87%D1%83-%D1%83%D0%B3%D0%BB%D1%8B-%D1%8D%D0%B9%D0%BB%D0%B5%D1%80%D0%B0/
www.youtube.com/watch?v=gqLmoKpeWhQ




xgm.guru/p/unity/ui-manual
docs.unity3d.com/ru/520/Manual/HOWTO-UIMultiResolution.html
docs.unity3d.com/ru/520/Manual/HOWTO-UICreateFromScripting.html
sgteam.ru/%D0%BA%D1%80%D1%83%D1%87%D1%83-%D0%B2%D0%B5%D1%80%D1%87%D1%83-%D0%B7%D0%B0%D0%BF%D1%83%D1%82%D0%B0%D1%82%D1%8C-%D1%85%D0%BE%D1%87%D1%83-%D1%83%D0%B3%D0%BB%D1%8B-%D1%8D%D0%B9%D0%BB%D0%B5%D1%80%D0%B0/
www.youtube.com/watch?v=gqLmoKpeWhQ
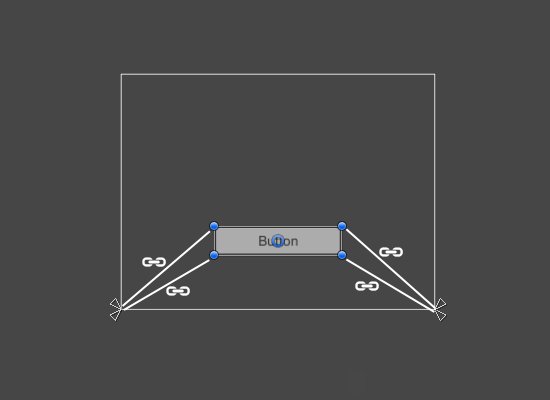
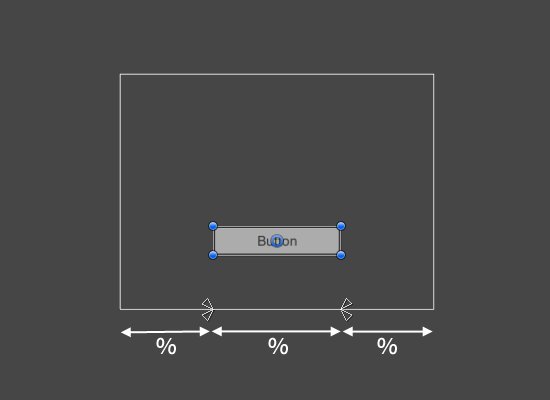
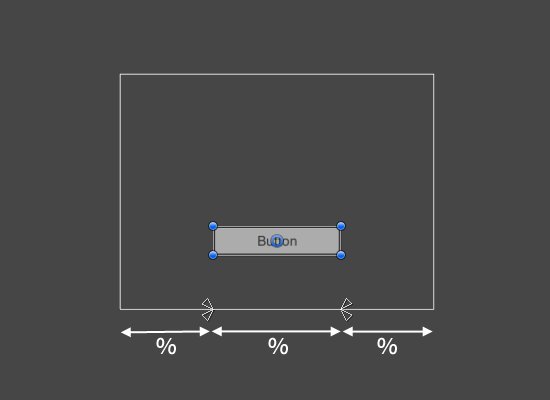
Элементы интерфейса по-умолчанию привязаны к центру родительского прямоугольника.
Данное означает что они сохраняют постоянное смещение относительно центра.
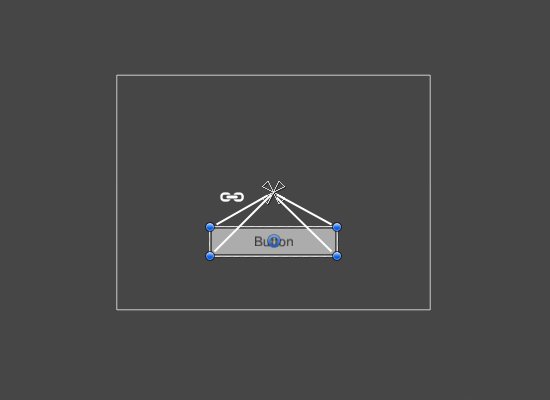
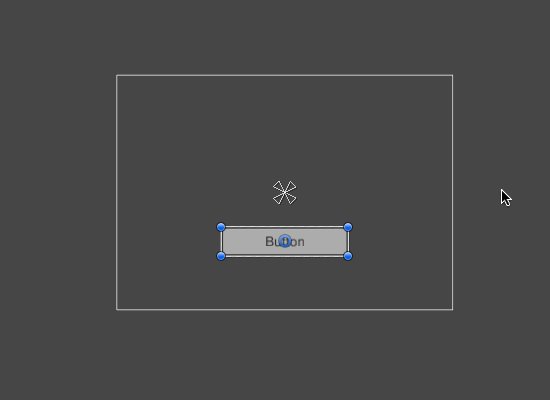
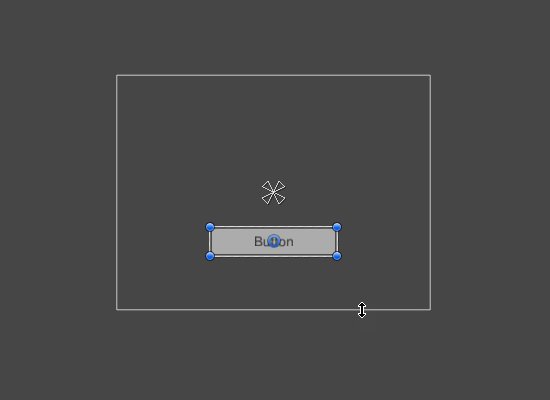
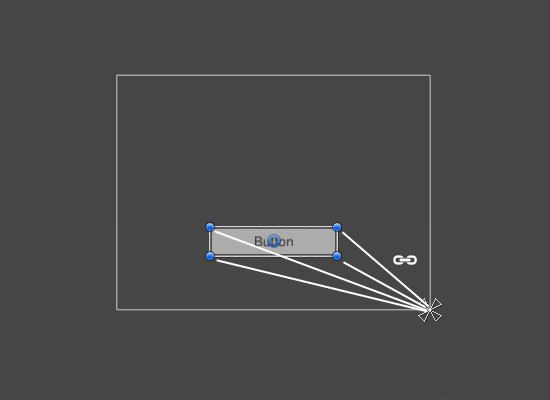
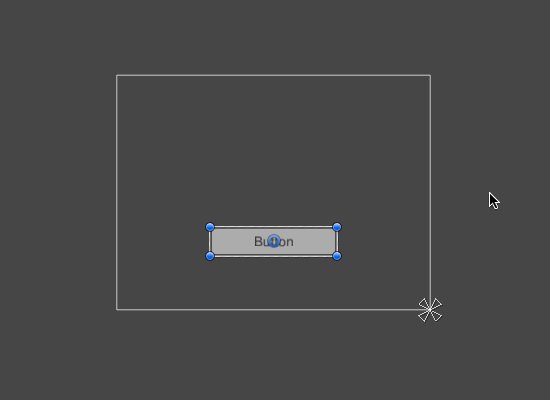
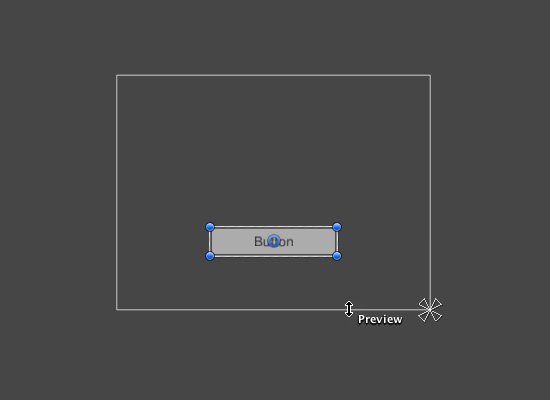
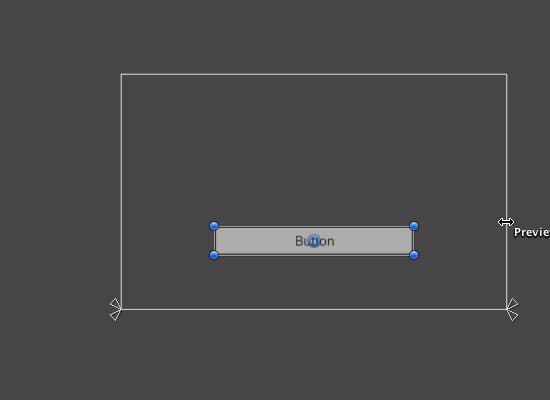
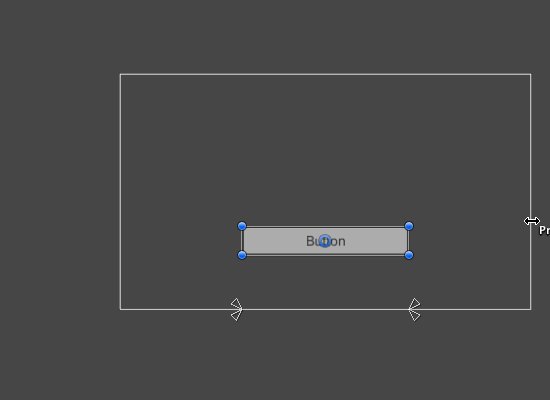
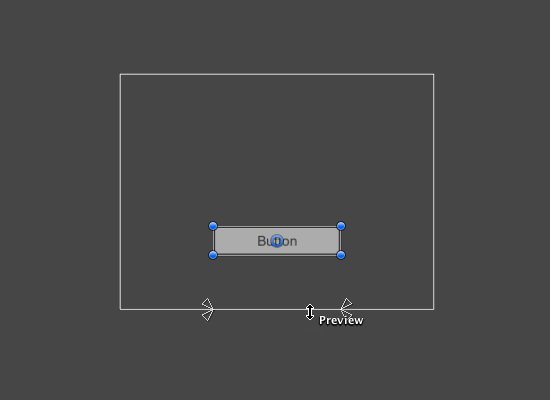
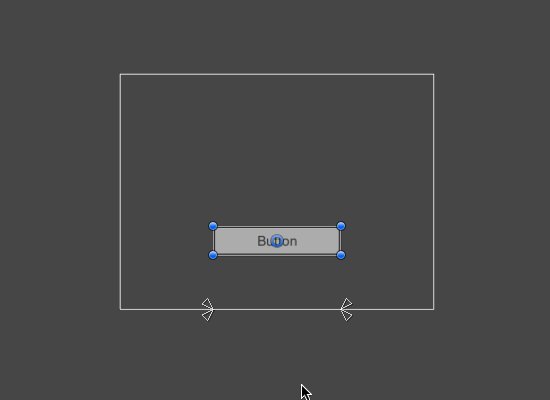
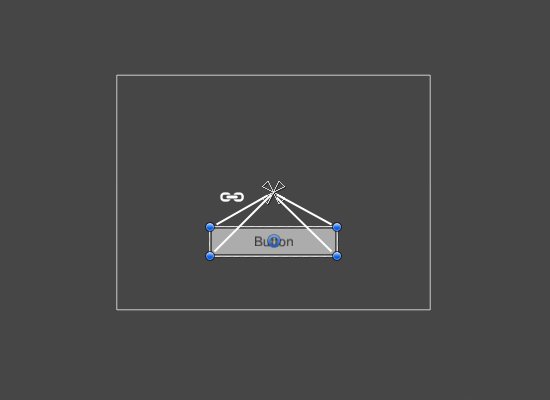
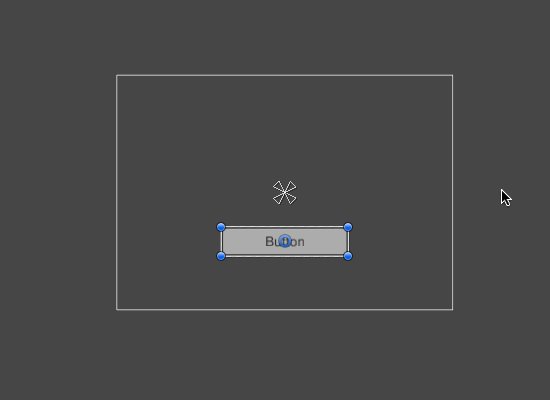
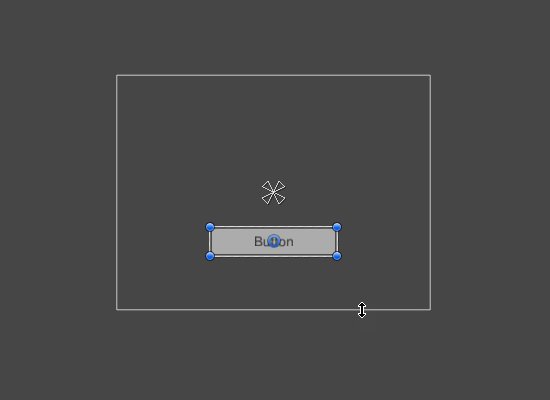
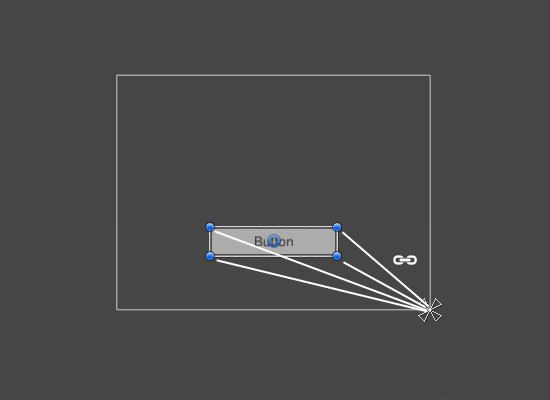
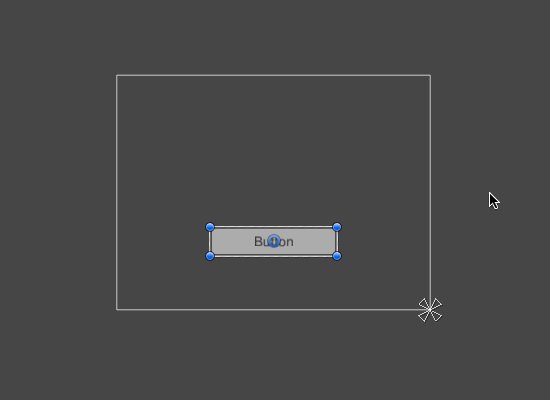
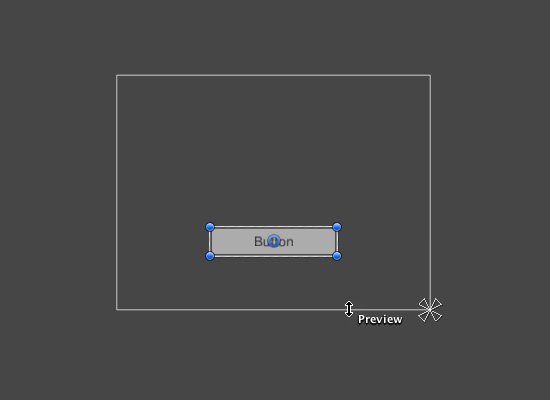
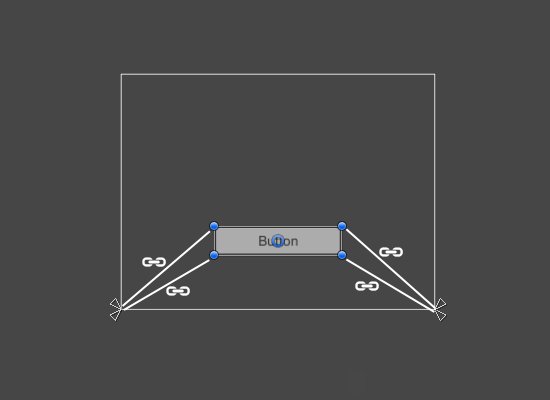
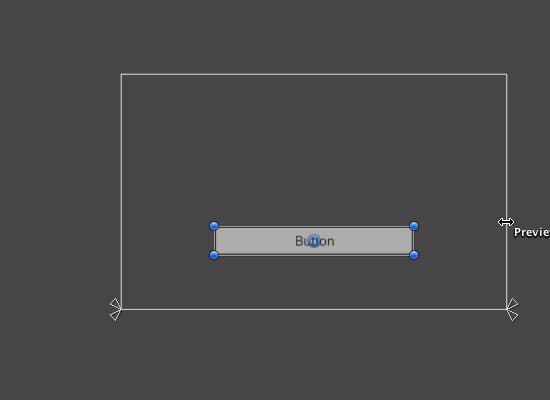
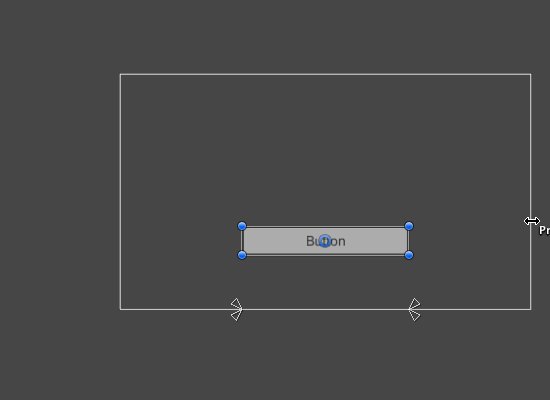
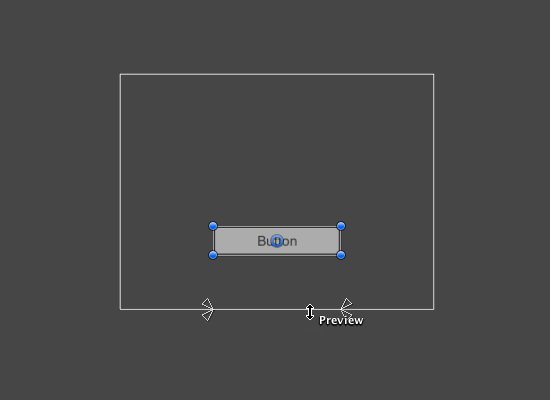
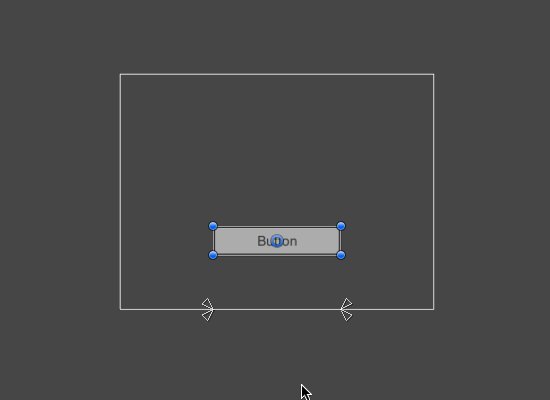
Если с данной настройкой разрешение было изменено под альбомное соотношение сторон, кнопки могут выпасть из своих прямоугольных областей, где они изначально должны были быть расположены.Одним из способов сохранить расположение кнопок в области экрана является изменение компоновки таким образом, чтобы места их расположения были связаны с их соответствующими углами на экране. Привязка левой верхней кнопки может быть также установлена в левом верхнем углу при использовании в инспекторе выпадающего списка Anchors Preset (наборы привязок), или путём перетаскивания треугольных ручек привязок в видовом окне сцены (Scene View). Лучше сделать это пока текущее разрешение экрана, установленное в игровом режиме (Game View) является тем разрешением, для которого изначально всё и было задумано, где места расположения кнопок были бы подобраны более разумно и как говориться к месту.(Ознакомьтесь со страницей UI Basic Layout для получения более подробной информации по привязкам.).
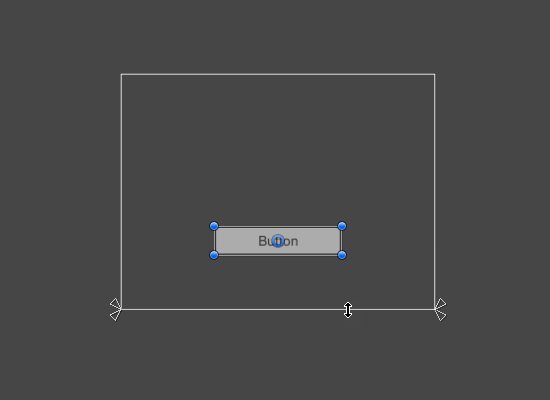
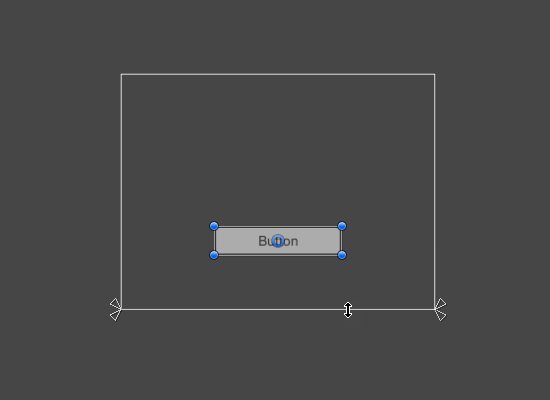
Так же например привязки для левой нижней и правой нижней кнопок могут быть выставлены в левый нижний и правый нижний угол соответственно.
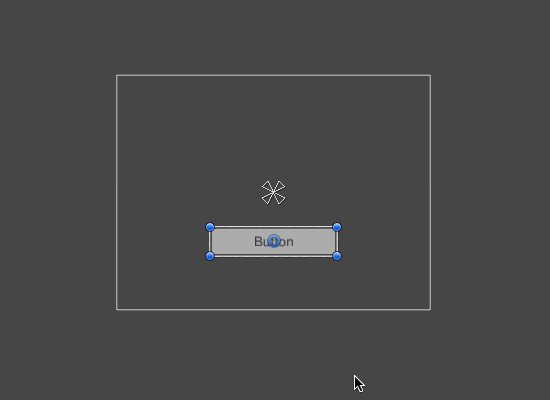
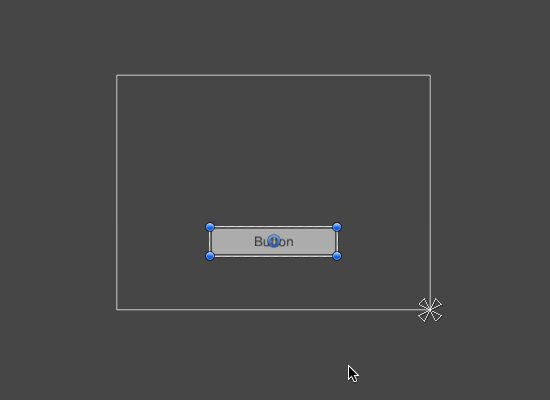
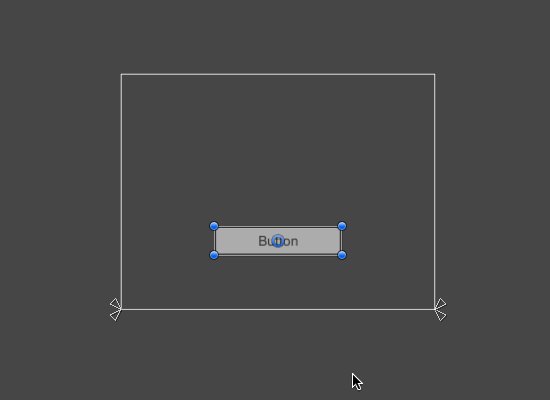
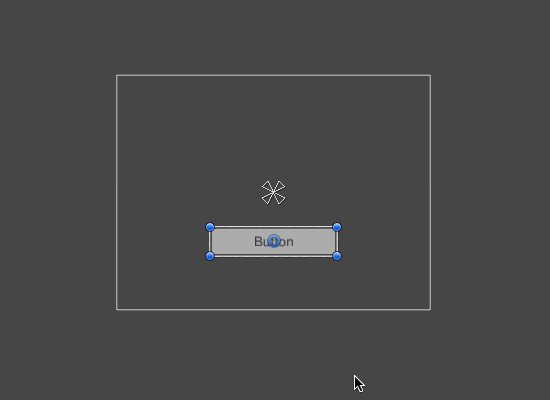
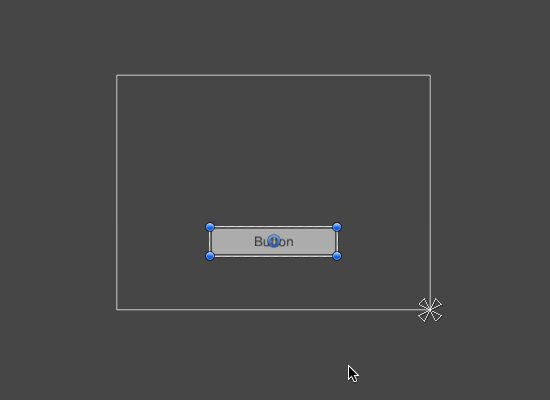
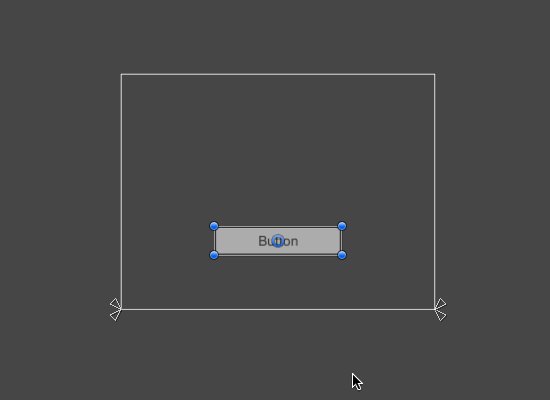
Как только кнопки были привязаны к своим углам, то при дальнейших изменениях разрешений экрана и соотношений сторон они будут сохранять свою позиции относительно этих углов.



Thread {
try {
val user = githubApi.user()
userRepository.store(user)
handler.post {
threadsTV.text = "threads: [$user]"
}
} catch(e: IOException) {
handler.post {
threadsTV.text = "threads: [User retrieval failed.]"
}
}
}.start()
0 комментариев